Illustrator ile Adım Adım İnfografik Yapımı
Bu makalede bir infografik yapmanın hiç de sıkıcı olmadığını göreceksiniz. Yeni yeni Illustrator ile değişik grafik araçlarını kullanarak bu işin nasıl yapıldığını ve tekniklerini adım adım size öğreteceğim.
Adım 1
Bir şekil çizmek için Rectangle Tool (M) kullanarak başlayın. Çok ince bir radyal derecesi verin.

Adım 2
Tüm tasarım 4 sütunlu bir tablo üzerine kurulacaktır. Bunun için öncelikle çalışma alanımıza tıkladıktan sonra CTRL + R komutlarını kullanarak kılavuz çizgilerini çalışma alanımıza ekleyelim.

Adım 3
Çizdiğimiz şekli kılavuza uygun olarak sola doğru daraltın ve ardından yanına bir tane daha ekleyin.

Adım 4
Şekli sağ hareket ettirerek de bunu yapabilirsiniz.

Adım 5
Dikdörtgen aracını kullanarak ortaya bir dikdörtgen çizin. Bu iki sütun arasındaki boşluğu belirtecektir. Daha sonra her iki tarafa da eşitşekilde kılavuz çizgilerini çizin ve dikdörtgeni silin.

Adım 6
Tasarımı bitirmek için bu işlemi tekrarlayın. En sondaki sütunu diğerlerine göre biraz geniş bırakın.

Adım 7
Diğerlerinden önemli olarak oluşturacağımız infografiğin adını, açıklamasını vs. ekleyelim. Hizalamalara ve boyutlara dikkat edelim. İlerde bunlara uyması gerekn grafikleri çizeceğiz.

Adım 8
İnfografiğimize çekicilik vermek amacıyla başlık kısmına Elips Aracı (L) ile rastgele çizilmiş grafikler ekleyebiliriz.

Adım 9
Çizdiğiniz dairelere çeşitli gradyan efektleri verin. Bunu kütüphanedeki efektlerden yapabilirsiniz.

Adım 10
Oluşturduğumuz daire grubunu sınırlara bağlı kalmadan başlığımızın bir köşesine ekleyelim.

Adım 11
Temiz bir kenar sağlamak için daire grubunu bir dikdörtgen ile seçin ve daire grubunu kırpın.

Adım 12
Bir pasta grafiği oluşturalım. Değerleri girdikten sonra sağ üstteki onay butonuna basalım ve pastamız hazır.

Adım 13
Aşağıdaki gibi bir iletişim kutusu ile karşılaşırsanız. Grafikten memnunsanız OK seçeneğini tıklayabilir, memnun değilseniz Cancel seçeneğine tıklayarak grafiğinizi yeniden düzenleyebilrsiniz.

Adım 14
Bu bir tercih meselesidir. Grafiği Reflect Tool (O) kullanarak istediğiniz yana döndürebilirsiniz.

Adım 15
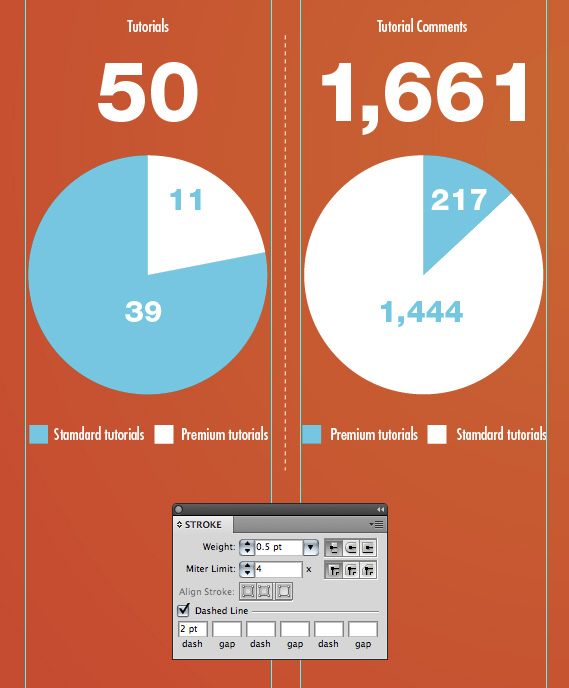
Pastayı oluştururken girdiğiniz değerleri manuel olarak ve biçimlendirerek pastanıza ekleyin.

Adım 16
Birden fazla pasta grafiği çizdiğimizi düşünürsek. Bu pasta grafiklerinin arasına 2pt kalınlığında kesik bir çizgiyle ayırabiliriz. Bu işlemleri yaparken çalışma alanlarınızın belli olması ve hizalamada sıkıntı çekmemek için Pen Tool (P) kullanmanızda fayda var. Tabi bu yine sizin tercihinize kalmış birşey.

Adım 17
Yine grafiklerimizi ayırmak için bir koyu ve bir açık renk kullanarak gömülmüş bir ayırma çizgisi elde edebiliriz.

Adım 18
Işığın yukardan geldiğini göstermek için ayracın üzerine koyu bir çizgi koyun.

Adım 19
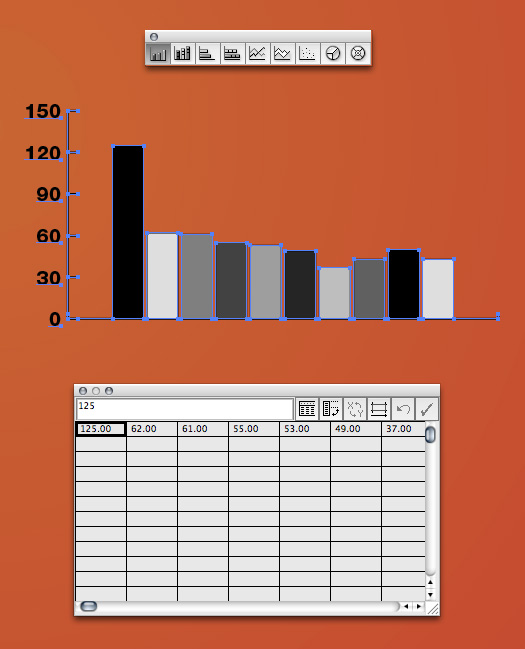
Oluşturacağımız bir sonraki grafik ise çubuk grafik. Bunu oluşturmak için hemen Column Graph (J) seçeneğini seçip değerlerimizi giriyoruz. Grafik otomatik oluşacaktır.

Adım 20
Grafiğimizi tasarıma uydurmak için grafik üzerinde birkaç oynama yapabiliriz.

Adım 21
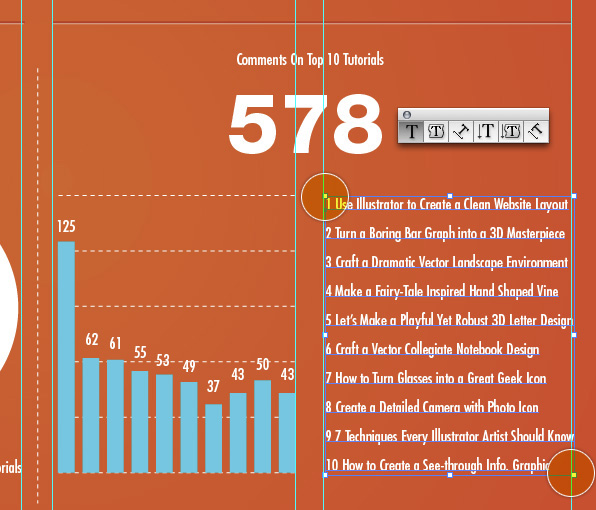
Grafiğin güzel olması açısından kılavuz çizgilerini hiza alarak Text Tool (T) aracını kullanarak grafiğin yanına bir metin ekleyebiliriz.

Adım 22
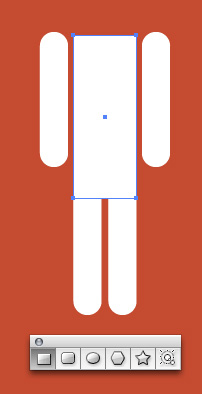
Adam şekli oluşturmak için Rounded Rectangle Tool aracını kullanabiliriz. Yukarı ve aşağı yön tuşlarını kullnarak şeklin devamını getirebiliriz.

Adım 23
Gövde için yuvarlaklaştırılmış bir dikdörtgen çizelim.

Adım 24
Omuzlar için başka bir yuvarlaklaştırılmış dikdörtgen çizelim.

Adım 25
Adamın kafası için ise bir elips işimizi görecektir. Daha sonra Pathfinder aracı ile tüm şekilleri birleştirebiliriz.

Adım 26
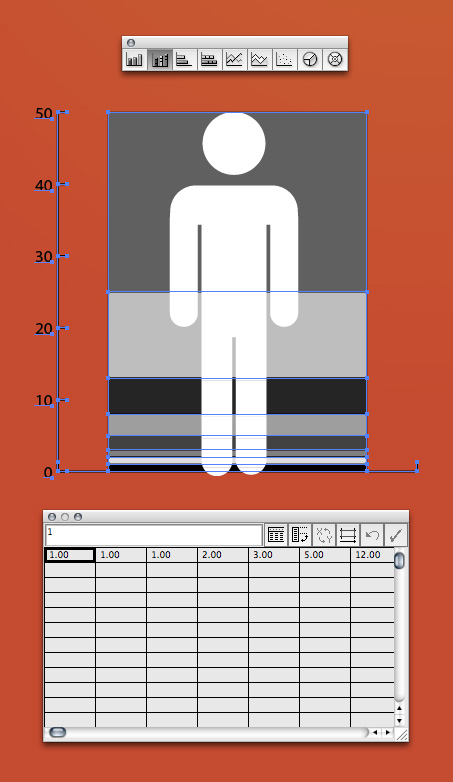
Daha stilize edilmiş bir grafik oluşturmak için bilgileri temsil eden adam kullanacağız. Stacked Column Graph Tool aracını kullanarak adamın boyu ile aynı yükseklikte grafik çizelim. Daha sonra onay işaretini tıklatın.

Adım 27
Pathfinder kullnarak adamı tekrar parçalara ayıralım ki grafik adamın üzerine düzenli bir şekilde dağılsın.

Adım 28
Seçim aracını kullnarak adamın parçalarını seçip bölümleri yukarı ve aşağı yön tuşlarıyla bölümlere ayırın.

Adım 29
Makas oluşturmak için Pen Tool (P) kullanarak aşağıdaki gibi bir resim çizebilirsiniz.

Adım 30
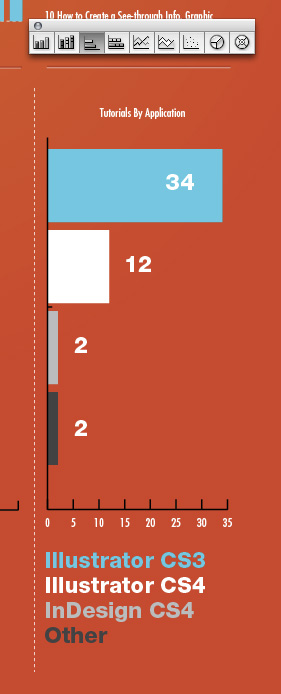
Grafik aracıyla aşağıdaki gibi bir grafik oluşturabiliriz.

Adım 31
Manuel olarak grafiğin değerlerini girelim.

Adım 32
Aşağıdaki gibi bir grafik için Stacked Bar Graph Tool kullanın.

Adım 33
Grafikleri güzelleştirmek adına en başta anlattığım yuvarlaklardan grafiğin arkasına koyabilirsiniz. Bu grafiğinizi güzel gösterecektir.

Adım 34
Adım 21’de yaptığımız gibi bir yorum kutusu oluşturalım.

Adım 35
Diğer yorum kutusuyla aynı boyutta olması için altındaki artı işaretinden tutup boyutları eşitleyelim.

Adım 36
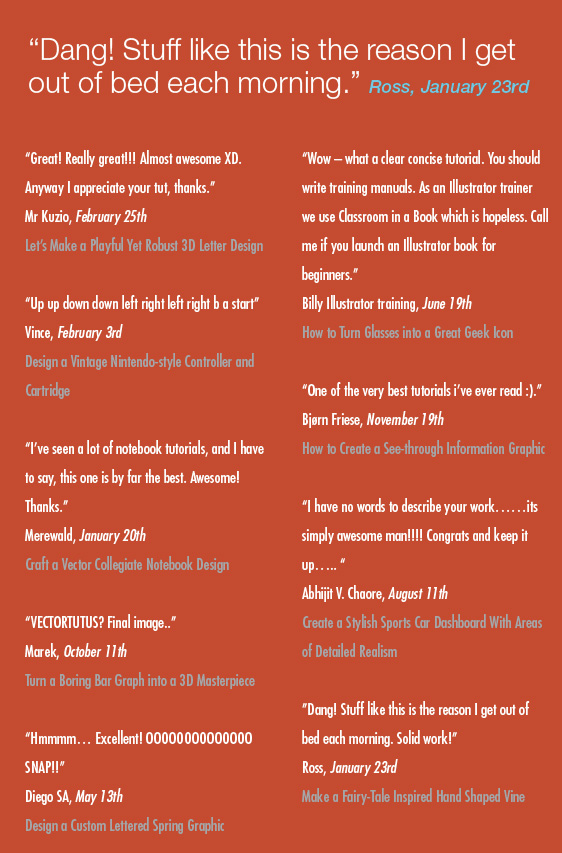
Boyutu büyük bir metinde fazla sözcük olduğu için okumak sıkıcı olabilir. O yüzden bunu parçalara ayırıp başlıklar vererek bunların stillerini değiştirebiliriz.

Adım 37
Seçtiğimiz metne çift tıklatarak seçili metne güzel bir stil uygulayabiliriz.

Adım 38
Parça parça metinlere stiller uygulayalım.

Adım 39
Aşağıdaki görselde tarih için değişik stiller, metinleriçin değişik stiller kullandığımı görebilirsiniz.

Adım 40
Tasarım altında kısa bilgiler ekleyebilirsiniz.

Vee son !
İşte bu kadar ! Basitte olsa güzel bir infografik oluşturduk 🙂




Başarılı bir çalışma olmuş.
teşekkür ederim böyle bişeye ihtiyacım vardı 🙂
teşekkürler,çok güzel anlatmışsınız.Bir sayfada seçili yüzlerce noktayı otomatik sayma işlemini illustrator programında yapabiliyor muyuz?
Kesme aracı ile mümkün. Tüm noktaları seçtiğinizde durum çubuğunda kaç obje seçili olduğu gösteriliyor.
hangi site ile yaptınız bu çalışmayı öğrenebilir miyiz?
Adobe Illustrator CS5.
Eline sağlık çok güzel olmuş.